Vertical tabs in Visual Studio Code
I love vertical tabs. I use them wherever possible. Mostly in my browser (Firefox) and the IDEs I use.
For years I tried to have the same in VS Code too, but couldn’t find a way. And now, finally, I found one.
It’s actually quite easy.
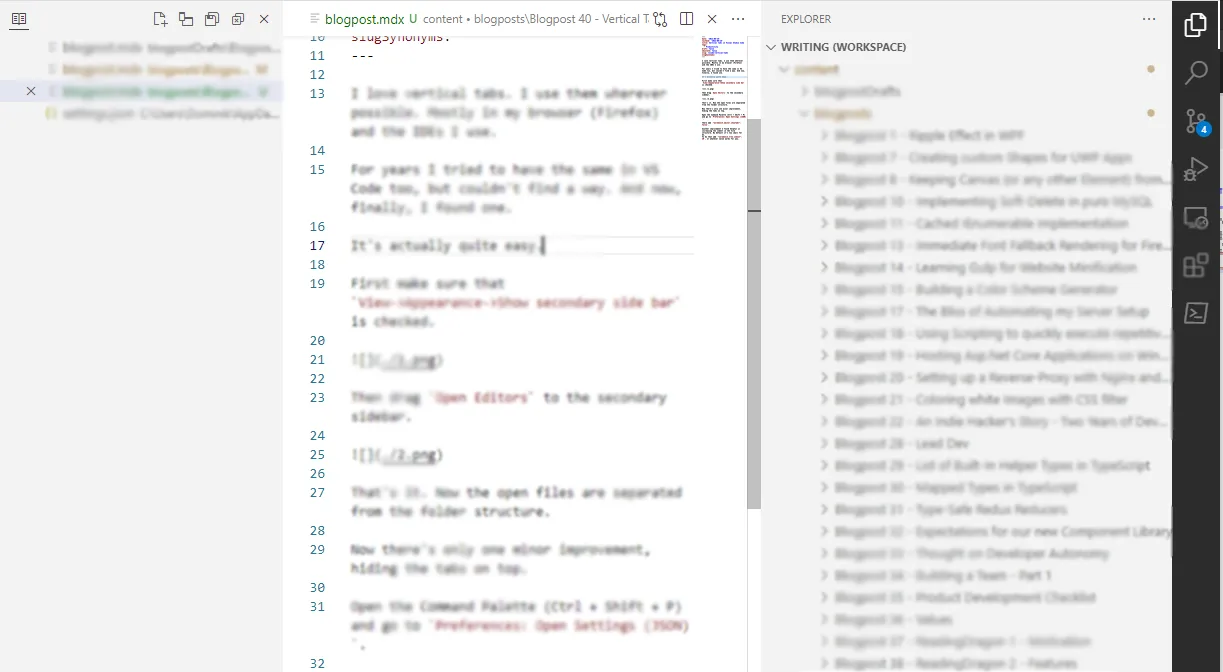
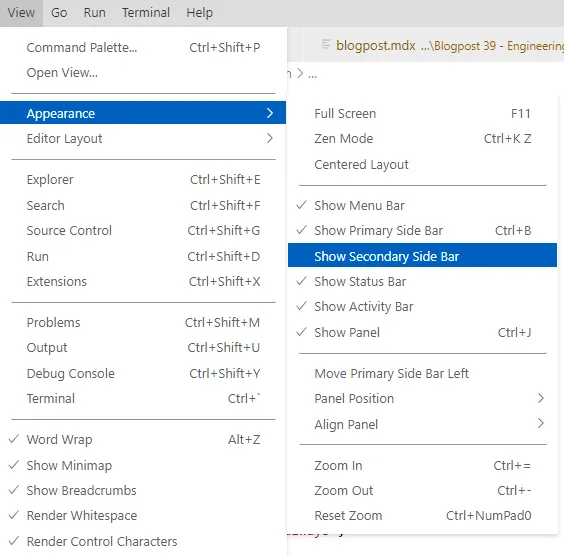
First make sure that View->Appearance->Show secondary side bar is checked.

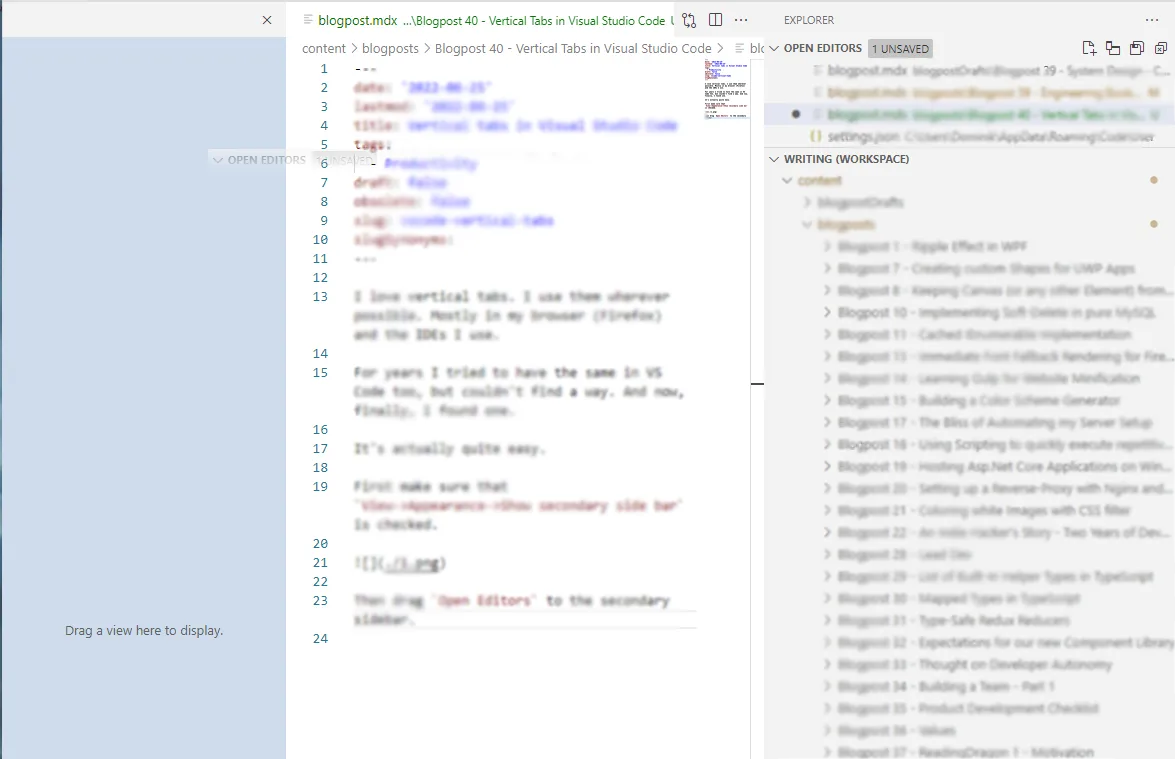
Then drag Open Editors to the secondary sidebar.

That’s it. Now the open files are separated from the folder structure.
Now there’s only one minor improvement, hiding the tabs on top.
Open the Command Palette (Ctrl + Shift + P) and go to Preferences: Open Settings (JSON).
There add "workbench.editor.showTabs": false.
Another improvement I found helpful is increasing the indent in the file structure. By default it’s too small for me.
To do that add "workbench.tree.indent": 20, or whatever value works for you.
That’s it. Here’s the end result: