Hosting Asp.Net Core Applications on Windows Server Core
Recently, I’ve found myself in the position of having to host an application on Windows Server. Having never managed a Windows Server before, I struggled to find relevant information, especially since most of it is written for a Windows Server with installed UI, and the default image on Azure is a Core image, without UI. This is mostly documentation for myself, but maybe you find it helpful too.
Introduction
This is a step by step introduction of how to host an Asp.Net Core application on Windows Server Core with IIS (Internet Information Server).
We will cover how to set up IIS, how to configure it, how to deploy to it with Web Deploy in Visual Studio and securing connections to that application with https.
I’m using a virtual machine from Azure, which provides a nice UI for managing firewall rules. That is probably very different for you, so I’ll just say which ports have to be open, and not cover how to do that.
Setting up the Server
After logging in on the server, you are greeted by a command prompt. Since most commands we will use are PowerShell commands, we have to start it.
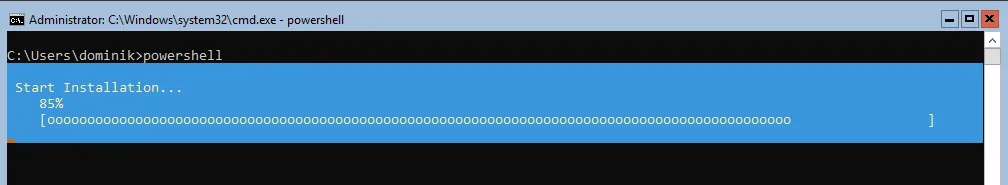
Just enter powershell and execute it. After that you should see a PS in front of the prompt.

Now IIS has to be installed. This is done with this command:
Install-WindowsFeature Web-ServerWhile installing, PowerShell shows a nice little progress bar:

Enabling Remote Management
Per default, the server does not allow remote management. It has to be enabled by installing the Web-Mgmt-Service and setting the registry entry HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WebManagement\Server\EnableRemoteManagement to 1.
Keep in mind that the registry key is only available after Web-Mgmt-Service is installed.
Install-WindowsFeature Web-Mgmt-ServiceSet-ItemProperty -Path Registry::HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WebManagement\Server -Name EnableRemoteManagement -Value 1After executing those commands restart the web server so that the changes take effect:
net stop was /y
net start w3svcAlso start the Web Management Service, otherwise you won’t be able to connect to it.
net start wmsvcNote: IIS Manager connects via port 8172, so make sure it is open on your server.
Enabling Management on your Windows 10 Device
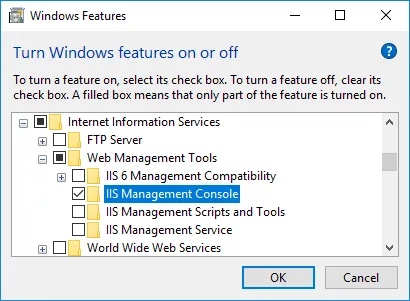
To remotly manage an IIS server, the IIS Manager has to be installed on your device. This can be done in Control Panel -> Programs -> Programs and Features -> Turn Windows features on or off. Activating IIS Management Console is sufficient, IIS itself does not have to be installed.

Out of the box IIS Manager cannot manage remote servers. That features has to be added with IIS Manager for Remote Administration. You can download it here.
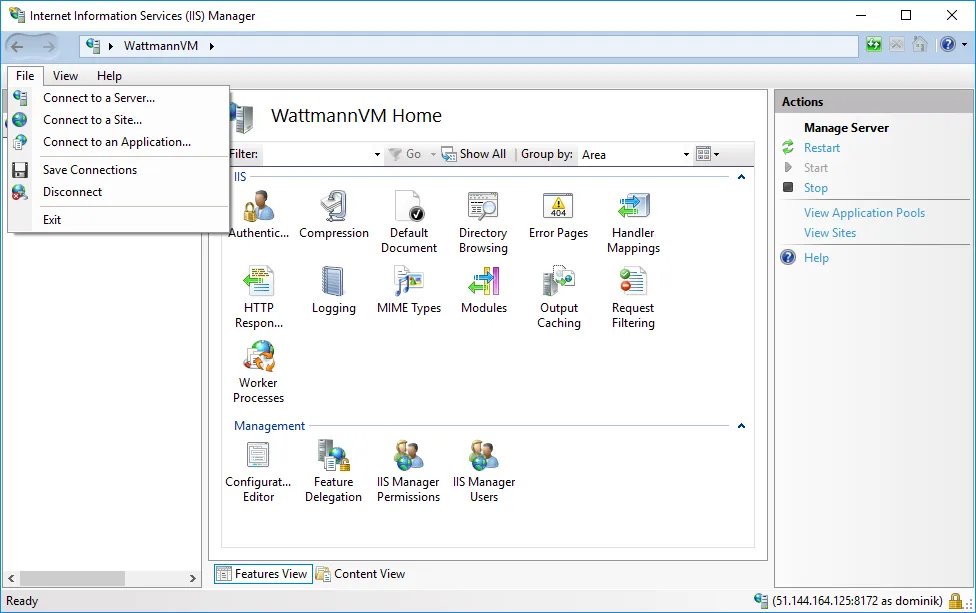
After it is installed, IIS Manager will have the menus enabled to connect to a remote IIS.
Now the connection to the remote IIS can be added. Just go to File -> Connect to a Server and fill out the required information.

Note: If you can’t connect, most likely the Port 8172 is not open, or the Web Management Service is not started. Do that with
net start wmsvcConfiguring IIS to host Asp.Net Core Applications
By default IIS cannot host Asp.Net Core applications. The Asp.Net Core Module is needed for that, which is installed with the .NET Core Windows Server Hosting bundle.
- Go to the .Net all downloads page
- Select the .Net Core runtime you need
- Download Server Hosting Installer (this is just to copy the download url, we need it on the server, not locally)
- Copy the download url
- Download the installer on the server with the command
Invoke-WebRequest https://download.microsoft.com/download/8/D/A/8DA04DA7-565B-4372-BBCE-D44C7809A467/DotNetCore.2.0.6-1-WindowsHosting.exe -OutFile C:\Users\YourUsername\Downloads\DotNetCore.2.0.6-1-WindowsHosting.exe
#This is the download url for the latest non-preview runtime at the time of writing (2.0.6).- Execute the installer
C:\Users\YourUsername\Downloads\DotNetCore.2.0.6-1-WindowsHosting.exeNow, this is what was really surprising for me. The installer executes with a UI, the same as on any Windows. Being on a Core installation, I thought there would be absolutely no UI, but I was wrong.
This also opens the interesting option to install Chrome and download all necessary files with it.
Restart the web server so that the changes take effect:
net stop was /y
net start w3svcPreparing IIS for Web Deploy
Since this is a small project, the most convenient deploy option is Web Deploy directly in Visual Studio.
As with almost everything else, this is not supported out of the box, but can be added.
Web Deploy can be downloaded from the Microsoft Download Center.
Use the same process outlined above, or Chrome, your choice :-)
Invoke-WebRequest https://download.microsoft.com/download/0/1/D/01DC28EA-638C-4A22-A57B-4CEF97755C6C/WebDeploy_amd64_en-US.msi -OutFile C:\Users\dominik\Downloads\WebDeploy_amd64_en-US.msi
#This is the download url for the latest Web Deploy at the time of writing (3.6).Also execute that installer
C:\Users\dominik\Downloads\WebDeploy_amd64_en-US.msiNote: I’ve read somewhere that all features have to be installed, and that the installer’s Complete option does not actually install everything. So just select Custom and make sure to that all features are enabled.
Deploying an Asp.Net Core Application
Now we are finally ready to publish the application. Well, almost. A publish profile has to be created first.
- Right-click on the Asp.Net Core application in the Solution Explorer
- Select Publish
- Click on Create new Profile
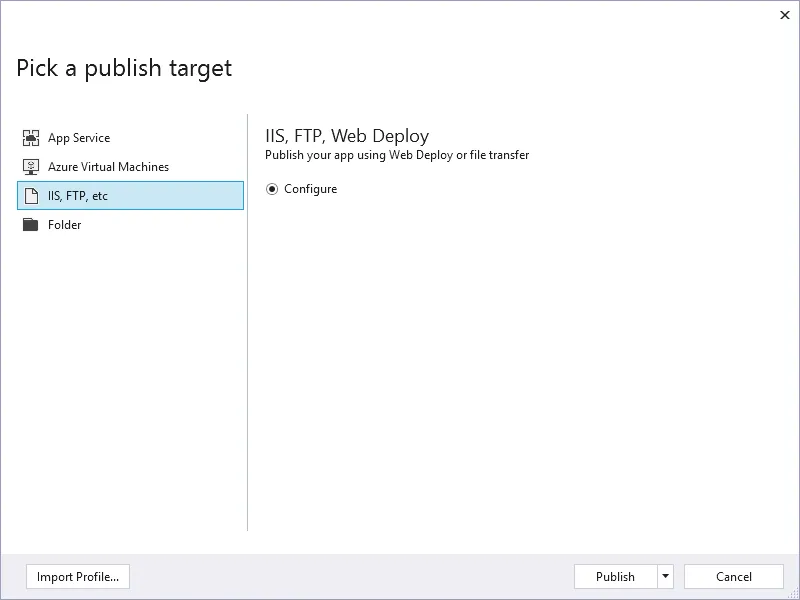
- Select IIS, FPT, etc.
- Select Create Profile where by default Publish is entered

- Enter the required information
- Site name is either Default Web Site, or, if you created a different one in IIS, the name of that one.
- Click Validate Connection to check if everything was entered correctly
- If it was, click Save
- Select the created profile
- Click Publish and watch the magic happen :-)
Configuring SSL
We’ve achieved what we wanted, hosting the application. Now there is only one step left: securing it with SSL. Don’t worry, it’s not difficult, I promise.
There is a great project out there, called Windows ACME Simple, which makes this process really simple.
- Download the latest release (you can get the download link from the release page of the Github project)
Invoke-WebRequest https://github.com/PKISharp/win-acme/releases/download/v1.9.10.1/win-acme.v1.9.10.1.zip -OutFile C:\Users\dominik\Downloads\win-acme.v1.9.10.1.zip
#This is the download url for the latest version at the time of writing (1.9.10.1).-
If this fails with the message
The request was aborted: Could not create SSL/TLS secure channel., try execute[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12beforehand (from StackOverflow). -
Extract the zip file
Expand-Archive C:\Users\dominik\Downloads\win-acme.v1.9.10.1.zip -DestinationPath C:\Users\dominik\Downloads\win-acme.v1.9.10.1- Execute letsencrypt.exe
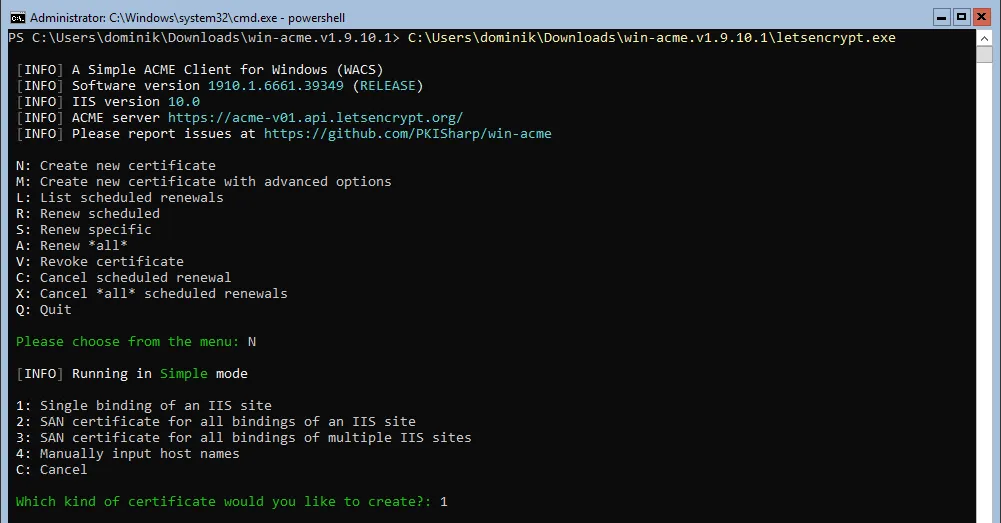
C:\Users\dominik\Downloads\win-acme.v1.9.10.1\letsencrypt.exe
- Select
Nto create a new certificate in simple mode - Select
1to create a single binding of an IIS site - Now you should see a selection of sites you have configured. Select the site you want to secure
- After you’ve added an email address and agreed to the subscriber agreement, it does its magic
- If all goes well, your site is now encrypted and you can quit Windows ACME Simple (
Q)
Closing
That’s it. The application is now fully set up. I hope this walkthrough helped you as much as it undoubtedly will help me in the future, the next time I have to set up a Windows Server.
Resources
Introducing Windows Server, version 1709
Manage a Server Core server
Configure an IIS Server Core server for remote management
Host ASP.NET Core on Windows with IIS